こんにちは、
ブログ初心者、TBです。
今回は
ブログの表示速度の改善です。
表示速度の計測として、最もメジャーなものは
PageSpeed insightsだと思いますが、
このサイトでの計測で、
数日前までのこのブログは
- PC黄色表示(70点代)
- モバイル赤表示(27~34点)
……という状態でした。
 ギモンくん
ギモンくん遅い!遅すぎる!
それが、改善試行錯誤の結果、
まだ過程ではありますが、
- PC緑表示(99点)
- モバイル緑表示(91点)
ここまで改善することができました。



……がんばったね!
どちらもまだ満点=100点ではないので
未だ過程ではありますが、
今回は初心者の僕の
試行錯誤と、選択した方法を
書いていきたいと思います。
- スピード計測赤点のサイトが、
どのようにして緑表示まで
回復したのか、
その方法を全て紹介!
- サイトの表示スピードを上げたい方
- 計測サイトのスコアを上げたい方


結論から先に言うと……
目次下広告をあきらめる
このサイトは様々な試行錯誤の過程を経て、
どうにか自分としてはまあまあな
計測スコアになりましたが、
一番大きかったのはコレです。



1個広告消したくらいで
そんなに変わるの?
単純に広告を消しただけではダメですが、
正直、ビックリするくらい
爆上がりでした。
このブログの状態
何をどうしたかを書いていく前に、
改善前のこのブログの状態を書いた方が
よりわかりやすいと思うので、
書いていきます。
使用テーマ
数日前までも、現在も、
このブログで使用しているWordpressテーマは
SWELLです。


使用プラグイン
このブログで使用しているプラグイン一覧です。
- 001.カスタマイズ専用プラグイン
※1 - Contact Form 7
問い合わせフォーム用プラグイン
SWELL公式では別のプラグインを
おすすめしていますが、
特に不具合もないので
今まで使っていたこちらを
変えずに使用しています。 - Imsanity
アイキャッチ画像の調整
とりあえず入れて(有効化して)ますが
未使用 - Invisible reCaptcha
スパム対策 - LiteSpeed Cache
キャッシュ系プラグイン
SWELLでは非推奨ですが、
Cloudflareと紐づけされているため
そのまま使っています - Post Types Order
並べ替え可能なドラッグ & ドロップ
JavaScript 機能を使った「投稿順序」と
「投稿タイプオブジェクト順序」。
↑今まで一度も使ってませんが、
なんとなく入れたままに
なってます。 - PS Auto Sitemap
「記事一覧」を
自動作成してくれるプラグイン。 - Really Simple SSL
クリック1つでSSL化 - Rinker
超有名!
WordPressやってたら
大体みんな知ってる、
アフィリエイト広告を「良い感じ」に
表示してくれる便利プラグイン - Search Regex
検索用プラグイン - SEO SIMPLE PACK
SWELLと同じ開発者さんが作った、
SEOプラグイン 。 - UpdraftPlus – Backup/Restore
バックアップ用プラグイン。
公式推奨のものが、
使い方がわからなかったので
元から使っていたこちらを使っています。 - WebSub/PubSubHubbub
検索用プラグイン。 - Wordfence Security
セキュリティ対策 - WP Multibyte Patch
日本語版パッケージのための
マルチバイト機能の拡張プラグイン。 - XML Sitemap & Google News
XMPサイトマップ生成プラグイン。
ブログを立ち上げた最初の頃に
「Google XML Sitemaps」が
上手くいかなかったので、
こちらを使っています。 - 乗り換えサポート用プラグイン
JIN用
SWELLに移行した直後、
テーマ変更によるショートコードの変更などで
表示が崩れるのを防いでくれます。 - Advanced Ads
主に広告を任意の場所に入れるための
プラグイン。
目次下に広告を入れる場合、
大体このプラグインが推奨されます。 - JetPack
言わずと知れた、
WordPress公式推奨プラグイン。
滅茶苦茶重いけど、
PV数などを見る時に滅茶苦茶見やすくて
外出先でもスマホから見られて
便利でした。
色付きの文字で書かれているプラグインは
SWELL公式が推奨しているものではありません。
※1
001.カスタマイズ専用プラグインは、
SWELLのカスタマイズを
会員に紹介している
こちらのサイトで、
会員に配布されているプラグインに
コードを書き込んだものを
インストールしています。
(会員登録無料)
原因を究明する
素材のステータスが出そろったところで
検証していきたいと思います。
テーマは遅くない
このブログでも
「無料テーマ最強」として紹介していた
Luxeritasの場合、何もしていなくても
PageSpeed insightsで
PC・モバイル両方とも
緑スコアになってしまうような、
超爆速テーマでした。
1つ前に使っていたJINは、
僕がブログを始めたころには
もう既にメジャーで、
発売から結構な時間が経っていました。
そのJINの唯一にして最大の弱点が
表示スピードで、
紹介サイト、レビューサイトでも
決して速くはない
という評価が
もはや固まっているような状態でした。
(デザインやボックスなどは大好きでした)
※今回色々やってみて、
同じ方法でJINも似たようなスコアになるのでは?
と思うのですが、
移行後ですので、もはや確認もできません。
ではSWELLはどうか?
SWELLは発売が去年(2019年)。
発売からまだ
そう時間も経っていないテーマで、
ツイッターなどを見る限りは、
速い
と言われています。



じゃあ、なんで
キミのサイトは遅いの?
SWELL利用者さんのサイトを
調べてみました
実際にSWELLを使っている、
利用者さんのサイトを見てみるのが
一番早いと思い、
色々な方のサイトを(失礼ですが)
見てみました。
そこで、
素晴らしいスコアのブログを発見しました。
水島一輝さんのサイト、
水輝亭は
PC・モバイル共に緑スコアで



マジか!
初めて見た時は目を疑いました(失礼)。
同じテーマを使っていて、
どちらも緑表示で、PCの方は満点に近い。
ということは、
SWELL自体は速い
原因は他にある、ということです。
原因は何か?
どうすれば表示スピードが速くなるのか?
どうすれば計測スコアが上がるのか?
答えは PageSpeed insights に書いています。
改善できる項目
PageSpeed insightsには
これらの提案を実施すると、
PageSpeed insights
ページの読み込み時間を短縮できる
可能性があります。
と書かれた、
「改善すべき項目」があります。
ここに書かれている内容を1つずつ、
洗い出していきます。
これらを1個ずつ、確認していく作業です。



ながっ!
次世代フォーマットでの
画像の配信
要は、圧縮率の高い
JPEG2000、JPEG XR、WebPなどの
画像フォーマットに変えろ、という指摘ですが、
マイナーで、
ブラウザによっては
表示されない形式もあるので
今回はパスしています。
(2020年3月10日追記)
プラグインLiteSpeed Cacheで
画像を圧縮し、同プラグインの
設定
→メディアタブから
WebP 画像への置換設定をオンにすることで
画像を最適化された 、webp バージョンに
置き換えることができます。
ということは知っていたのですが、
上記のように、
表示されないブラウザもあるため、
これまではオフにしていました。
ですが、
よくよく調べてみると、
対応していないブラウザの場合、
元画像で表示される
ということが判明したので、
今回設定をオンにしてみました。
確認したところ、
safariでも表示され、
(=元画像として)
PageSpeed insightsの
改善できる項目からも
次世代フォーマットでの画像の配信を
消すことができました。



やったね!
……ですが、
スコアの方の改善には
なりませんでした。



やってないね!
適切な画像サイズ
意訳すると、



画像サイズが大きい、
もっと小さくしろ
という意味だと思われますが、
前回、CANVAで編集した画像を
圧縮してアップロードした上に、
更にLiteSpeed Cacheでも圧縮しているので


最初は意味が分からず、
一応もう一度圧縮を試みてはみるものの、
全く圧縮されず、困っていたところで
ツイッターで検索してみると
そもそもPNG自体がファイルサイズが大きい
ということがわかって、
画像形式を全部JPGに変えて、
圧縮することにしました。
前回圧縮で半分以下になったファイルサイズが
今回で更に半分以下になりました。
※JPG画像の圧縮の場合、PNGと違って
画像が劣化しやすいので注意が必要です。
今回若干失敗してるかも……
テキスト圧縮の有効化


こちらのサイトで紹介されている方法で
.htaccessファイルを編集して
テキストの圧縮化をしました。
※ルートディレクトリにある
「.htaccess」 ファイルを編集するので
万一に備えてバックアップをしっかりとってください。
結果、
「改善できる項目」には残りましたが、
「短縮できる時間」は短縮されました。
改善できる項目に残るのは、
おそらくやり方が間違っていると思われるので
今後改めて検証します。
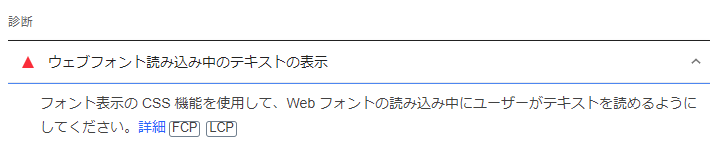
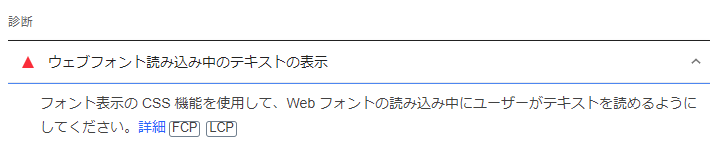
ウェブフォント読み込み中の
テキストの表示


こちらのサイトに載っている方法で
解決できそうですが、
初心者の僕には
難解すぎてわかりませんでした。
ということで、
今回はこの項目はパスしています。
いずれ勉強します。
静的なアセットと
効率的なキャッシュポリシーの配信
これも様々な説明サイトがあって、
CSSのコードも書いてあるのですが、
このブログは
キャッシュプラグインLiteSpeed Cacheを
入れているので、
機能が被るのが怖くて入れていません。



ギャフン!
ですが、そのプラグインの中に
高度な設定のタブで、
ブラウザキャッシュ 、
ブラウザキャッシュ TTL
という項目があります。
ダメで元々で試してみます。
ブラウザキャッシュをオンに設定、
ブラウザキャッシュ TTL は
推奨設定からいじっていないので
2592000秒になっています。
2592000秒 =43200分=720時間=30日
1ヵ月で設定されているので、これを
説明サイトで書かれている
「1年」
で設定してみます。
つまり、
2592000秒 ×12=31104000秒です。



やったか!?
結果、なぜか
逆にスコアが誤差レベルながら下がったので



ファッ!?
デフォルトの2592000秒 に戻しました。
(2020年3月9日追記)
このブログではキャッシュ管理の設定は
- WordPressテーマ「SWELL」
- LiteSpeed Cache
このふたつで行っています。
そう思っていたのですが、
もうひとつありました。
Cloudflare(クラウドフレア)です。
LiteSpeed Cacheで
キャッシュの設定を変更しても
PageSpeed insightsでは
何の変化もありませんでしたが、
Cloudflareの設定で
キャッシュの有効期間を変更すると
変化がありました。
上記説明サイトでは1年とありましたが、
6カ月以上から変化があったので、
(=1年と変わりない変化だったので)
とりあえず6カ月で設定しました。
結果、注意表示は消えてはいませんが、
28件あったリソースが4件まで減りました。
(残ったリソースは外部サイトのものです)
メインスレッド処理の最小化
過大なDOMサイズの回避
テーマ関連の部分、子テーマの編集、
CSSの追加等が必要と思われます。
やってません。



やれ!
オフスクリーン画像の遅延読み込み
画面外にある画像は遅延して読み込め、
ということ。
lazyload機能があれば良いので、
SWELLの場合は
元からその機能があるのでそのまま、
ない場合は
プラグインなどで対応します。
レンダリングを妨げるリソースの除外


こちらのサイトで書かれている方法で
改善しました。
要は、
ヘッダーで読み込まれている、
処理の重い部分が
レンダリングを妨げるリソースなので、
それを
フッターで読み込まれるようにする、
という方法です。
上記サイトに書いてある方法で、
「改善すべき項目」から消えて、
合格になりました。
CSSの最小化
JavaScriptの最小化
LiteSpeed Cacheの設定で
最適化タブにある項目で、
サイトの表示に問題がない限りの
全ての項目をオンにしています。
このブログでは、
- CSSを非同期ロード
- コメントを削除します
以外のすべて、です。
使用していないCSSを
削除してください
前回テーマの引っ越しをした時に


記事をブロックで書き直したり、
いらないプラグインを削除したら
合格の方に入っていました。
効率的な画像フォーマット
画像のサイズが大きいと
表示されるようです。
JINの場合、推奨サイズが
760×428pxで、
これまでは表示されていませんでしたが、
テーマを変えた後、画像サイズを変えたら
不合格に表示されるようになったので、
(この記事の前、リンとマグネシウムの記事です)
アイキャッチ画像をリサイズしました。
キーリクエストへのプリロード


こちらのサイトで説明されている方法を参考に、
(SWELLの場合)
外観カスタマイズ
→高度な設定
→コード挿入から、
上記サイトに書かれている方法で、
コードを挿入します。
このブログでいうと、
SWELLのアイコンが引っかかっていたので、
改善できる項目から
- リソースへのパス
=表示されているURL - リソースの種類
=font - リソースの分類と拡張子
=font/ttf
これらを上記サイトで紹介されている
コードに当てはめて、
出来上がったコードを
コード挿入の
<head> 直上の挿入コード
に貼り付けます。
第三者コードの利用
さて、ここまで試行錯誤を繰り返してきて
実はスコア的には
それほど変わっていませんでした。



な・・・・
なんだってーーーーー!!
一応、この間に、
最初の入れているプラグインの項で書いた、
赤字のプラグイン、
引っ越しのために余計に読み込んでいた
乗り換えサポート用プラグイン JIN用
と
多くのWordpressユーザーにとって
重いと評判の
JetPack
これは削除しました。
JetPackは統計を見るためだけに入れていて、
使いやすくて便利だったのですが、
背に腹は代えられない、
アナリティクスで代用が効くので
断腸の思いで。
それでもあまり変わらない。
スコアで言うと、
PCで70、モバイルで30くらいです。



絶望しかない!
この項の最後に書いた第三者コード、
実は改善項目の中でもかなり目立っていたので、
初期に試してみたのですが、実感できるほどの、
そして
計測スコア的にも効果が見られなかったのです。
と、思っていました。



!?


こちらのサイトで紹介されている方法で
やってみたのですが、
概要を説明すると、
アドセンスコードの最初にある、
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>このコードを全部削除して、
上記サイトで紹介されているCSSコードを
(SWELLの場合)
外観カスタマイズ
→高度な設定
→コードの挿入から
</body>直前の挿入コードの欄に
自分のサイト向けに
書き換えるところは書き換えて、コピペします。
※他のテーマの場合でも、
広告コードの同じ部分を削除して
該当箇所に適切にコピペするだけでOK
これで大丈夫なはずなのに、
ほとんど全く変化がなかったので、
理由がわからないながらも
まだ終わっていなかった、
JPG画像への差し替えを続けていました。
そこでどういうタイミングだったか、
直感的な思い付きで、
あっ!
と思わず声が出ました。
コードを全部削除して
広告管理は
最近は有料テーマならどのテーマでも、
無料でも人気のテーマには
管理用の項目があって、
そこで管理していると思うのですが、
1つだけ、
そこじゃないところで管理している
広告がありました。
目次下の広告です。
広告配置について説明しているサイトでは
目次下にリンク広告を配置すると良い、
という内容のことが書かれているのを
よく見かけます。
SWELLもそうですが、
多くのテーマには、
デフォルトでは
その位置に表示するための項目がない
わけです。
なので、僕も、そして多くの人も、
プラグインを使って表示させていて、
それが
プラグインAdvanced Adsなのですが、
アドセンス広告の場合、
アドセンスサイトで管理されている
ユニットの中から選択して挿入します。
これは、普通なら広告コードを
コピペする手間もないので
(1画面でいけるので)便利な機能なのですが、
今回の場合、
コードを編集できない
ということになります。
コードは全部削除しなければならない。
ですが、目次下の広告は編集できない。
=削除すべきコードが残ったまま



その前に、キミは
リンクユニットの広告ない
でしょ?
……。
でも、まさか、
たかが1つの広告くらいで、そんな……
と、半信半疑で
目次下広告を消してみたら、
スコアがPCで99点、
モバイルで91点まで上がりました。



ちょっ・・・、
えええええええ!?
サイトの体感表示スピードも
以前と比べると滅茶苦茶上がりました。
僕の場合、Advanced Adsには、
目次下広告しか入れていなかったので、
このプラグインも削除しました。
プラグインadvanced ads
(2020年3月8日追記)
アドセンス広告を
アドセンスから読み込むのではなく
普通の広告として設置すれば、
コードの編集もできるので、
目次下にも
広告を表示させることができます。
また、このブログには
advanced adsで作った
ショートコードを使った記事
があったことを思い出し、
一旦プラグインを復旧して、
目次下を通常広告にして、
コードを編集して試してみましたが、
スコアは前の
PC 70
モバイル 34
に戻ってしまいました。
そして、診断の項目には
第三者コードの文字が。



ひゃああああ!
次に
目次下広告だけを削除してみましたが、
それでも変わらず、
advanced adsを削除すると、
また緑スコアに戻りました。
記事内で使っていた、
advanced adsで作ったショートコードは、
SWELLの独自ブロックである、
広告タグブロックを使って復旧しました。
第三者コードだけでも
影響は大きい
Googleのアドセンス広告を貼ることで、
Googleのサイト計測での評価が落ちる
という、
パラドックスのような話ですが、
今回はここを変えるだけで、
格段にスピードも、計測値も上がりました。
時間がない人は、
ここだけでも変えてみると良いかもしれません。
最後に
参考にさせていただいた
サイトの皆様に、感謝を
今回、僕が自分だけでやったことは、
ほとんど
- Advanced adsを削除する
これだけで、



……ちょっと
ひどいぞ!
その他の全ては
今回紹介させていただいた
サイトの皆様の英知によるものです。
皆様のおかげで、
どうにかこのブログも
表示スピードも上がり、
計測値も
特にモバイルは
改善前最低27点から
改善後90点前後まで、
格段にアップすることができました。
本当にありがとうございました!



コードの挿入などの前には
必ずバックアップを
とってください!




コメント